

Mapping anychart code#
Thousands of out-of-the-box code samples in our playground, plugins and integrations, ready-to-use business solutions allow implementing industry-standard visualizations in minutes.ĭeveloped for developers! Learn more about some An圜hart features here: chart types, customization, exporting and sharing, dashboarding, localizations. Mapping Skills with Google Earth - Big Book (PK-8) Paul Bramley New Free Ship Be. Accessibility feature is a very important for us - we completely support Section 508 requirements. For example, a Line chart with three Line series. Using data sets and mapping is very useful for working with multiple series.

It runs on API 19+ (Android 4.4) and features dozens of built-in chart types.
Mapping anychart android#
First, make sure that all the code is inside the function anychart.onDocumentReady () so that the page is fully loaded. An圜hart Android Chart is an amazing data visualization library for easily creating interactive charts in Android apps.

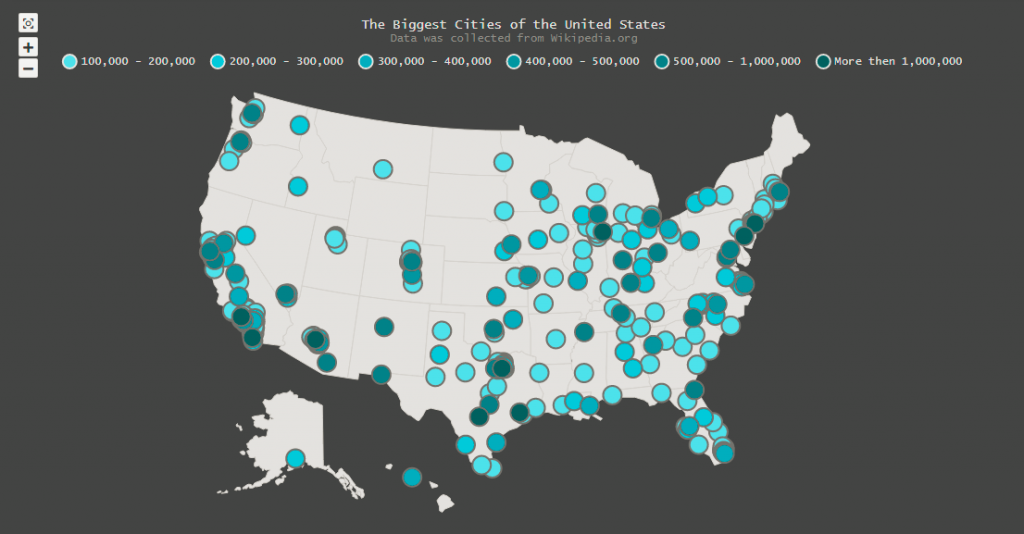
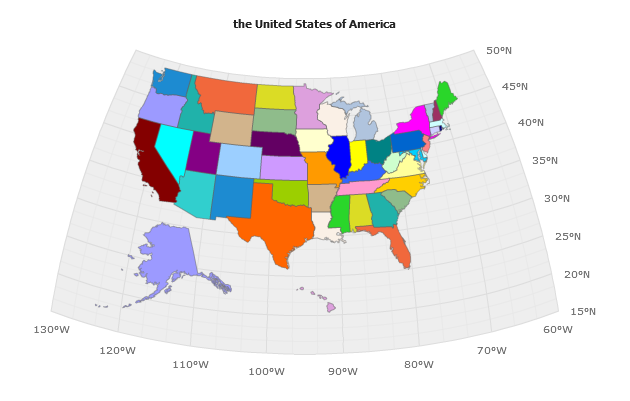
The source code is open - you can download and edit it, it gives a great flexibility. You can get the choropleth map rendered with just a few lines of JS code. Try it: Concatenation of two Views Concatenation of a View and a data Set Concatenation of a View and an Array derive derive () Creates a derived view, containing just the same data set and order as this view does. var customColorScale () customColorScale.minimum (-100000000). Our component works with any database and runs on any platform. Our clients include both Fortune 500 companies and startups. As a result, An圜hart today is a data visualization layer for thousands of great products. You can map any of these data sets to ( ), and then work with it using iterator. var map nnector () var connectorSeries map.connector (data) map. It's been developed since 2003 with one main idea - it should be easy for any developer to integrate beautiful charts into any mobile, desktop or web product. To create our flow map chart, we’ll use the An圜hart connector () function, passing in our data to create the flow map connectors, and including the world map geodata. An圜hart is a lightweight and robust JavaScript charting library with great API, documentation, and enterprise-grade support.


 0 kommentar(er)
0 kommentar(er)
